You can edit pages you have access to edit in your area of the website easily using Omni CMS.
From your web browser, navigate to the page you wish to edit. Scroll to the bottom of the page. Click the All Rights Reserved link.
![]()
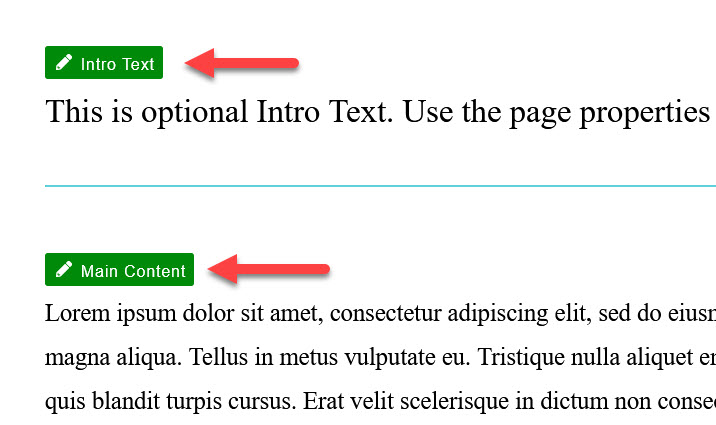
Once logged in you will see small green edit buttons above the areas you have access
to edit. If your page has multiple edit regions (i.e. a highlight box), there will
be multiple edit buttons. Click the edit button directly above the area you want to edit. Note: Clicking the edit button will
"check out" the page meaning that no one else can edit it while you are working on
it.
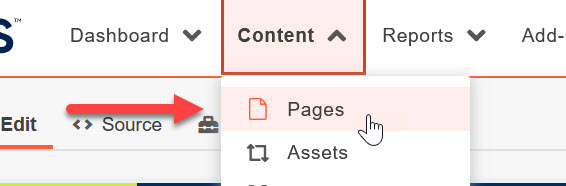
If you are already logged in to OU Campus, you can navigate to different pages via the folders within your site. Hover the mouse over Content in the top blue toolbar and then click Pages. This will take you to the folder view of your site. Once you are in this view, you can navigate through directories of the website.

To get to the correct folder, you can look at the URL of a page. For instance, to get to the ASD Coaching page under Student Accessibility Services (https://www.uvi.edu/administration/institutional-advancement/public-relations/index.html) you would go to the main www folder, then the administration folder, then the institutional-advancement folder, then finally, the public-relations folder. The index.pcf file is the page to edit.
The WYSIWYG (What-You-See-Is-What-You-Get) Editor contains the basic editing functions such as those found in a program like Microsoft Word.
Save and Exit: When you are done editing, click save and exit to ensure your changes are saved.
This is the first icon on the top row. 
Paste as Text: If you are copying text from an external source, like Word or Gmail, click this icon
first to ensure no formatting issues are copied over to the site. 
Spellcheck: Toggling the Spellcheck icon on will underline any incorrect spellings on your page
in red. ![]()
Insert/Edit Link: If you need to link text or an image to another page or document, click on this icon.![]()
Insert/Edit Image: If you need to add an image to a page, click on this icon.
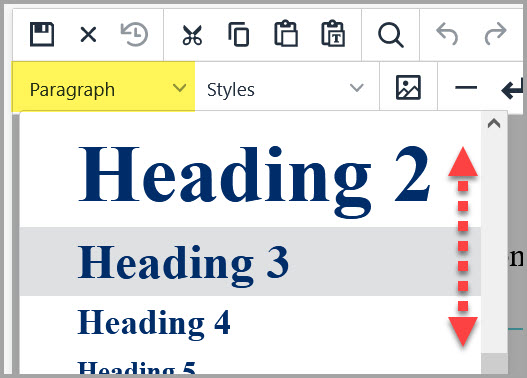
Text Formatting Dropdown: If you need to format your text to be a heading, do so by highlighting the text you're trying to change, and clicking the Paragraph dropdown.

Once you have completed your edits, click the Save button to return to the page preview screen.