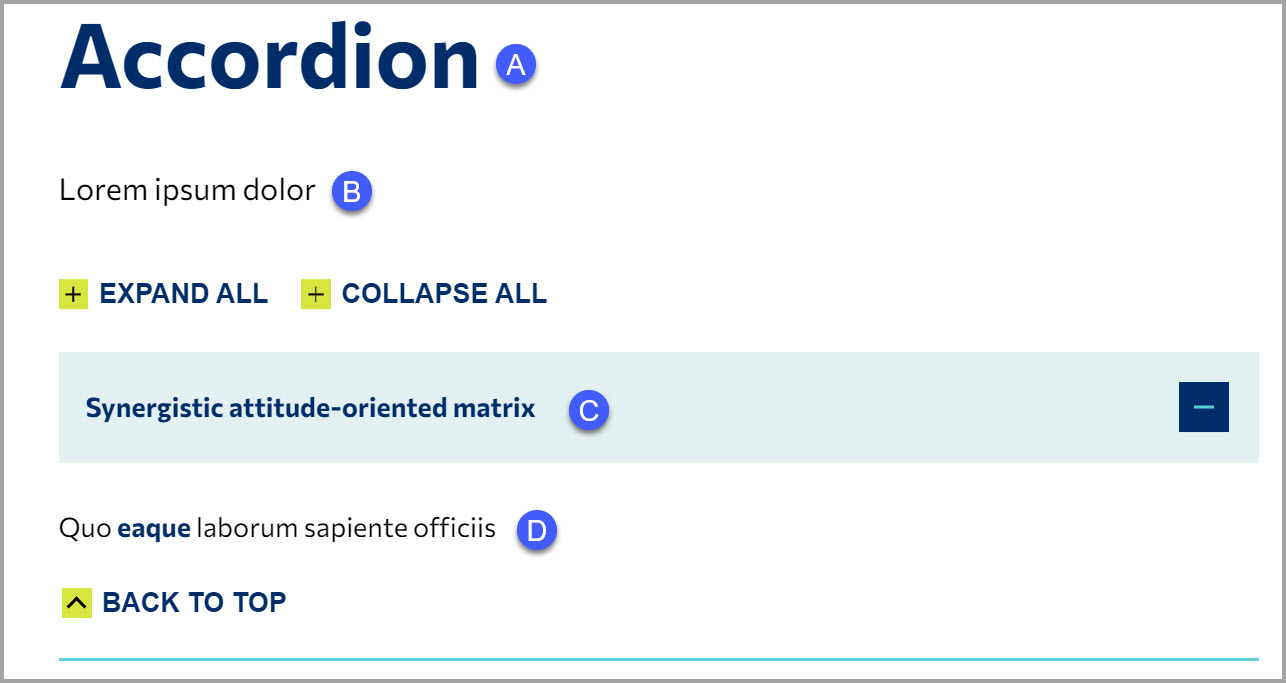
An accordion menu is a vertically stacked list of headers that can be expanded or contracted to reveal or hide content.
Learn how to insert a snippet, edit the content of a snippet, and delete it.
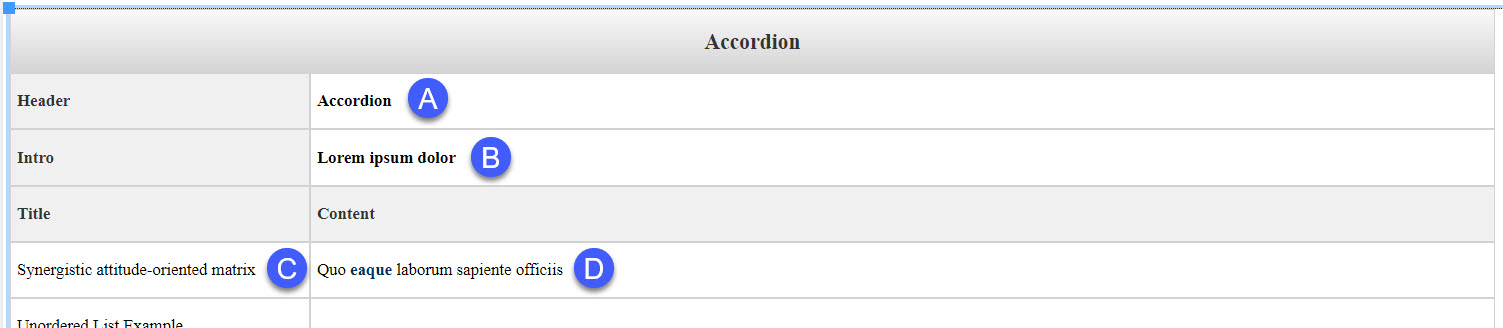
The accordion snippet allows the creation of an accordion through a table-based interface.
Accordions headers are added and removed by increasing or decreasing the number of table rows.
Accordions are often used with content such as frequently asked questions (FAQs), procedures, or tasks that would otherwise take up a large amount of visual space on a page.
When clicked, each accordion header will reveal its content. Only one accordion header will be open at a time to optimize page space.
Accordions are best used with large amounts of text that would be easier to digest in smaller chunks.
Accordion headers should accurately describe the content they contain.


Content one
Sunt ullam harum.
Repellendus quo eos minus et id nisi. Rerum sint ut omnis sint tenetur voluptatem voluptatibus temporibus repellat. Ipsam ipsa quia amet adipisci et quia qui qui nostrum.
Item One Description
Contact us if you are having trouble, or need assistance.