A carousel is an effective way of displaying multiple images in a single space.
Implementation
How to use Snippets?
Learn how to insert a snippet, edit the content of a snippet, and delete it.
Learn how!
Things to know:
The carousel snippet allows the creation of a carousel through a table-based interface.
Slides are added and removed by increasing or decreasing the number of table rows.
You can add a link to any image used in the carousel.
Image Information:
Image Dimensions (By Pixels): 800px 435px
Alternatively, if the image has been resized closer to the recommended image size,
a 16:9 crop in the Omni Image Editor should work. Note you might not get the exact dimensions,
but at least try to match the width.
When to use this snippet:
Carousels are great when you want to bring attention to a group of images.
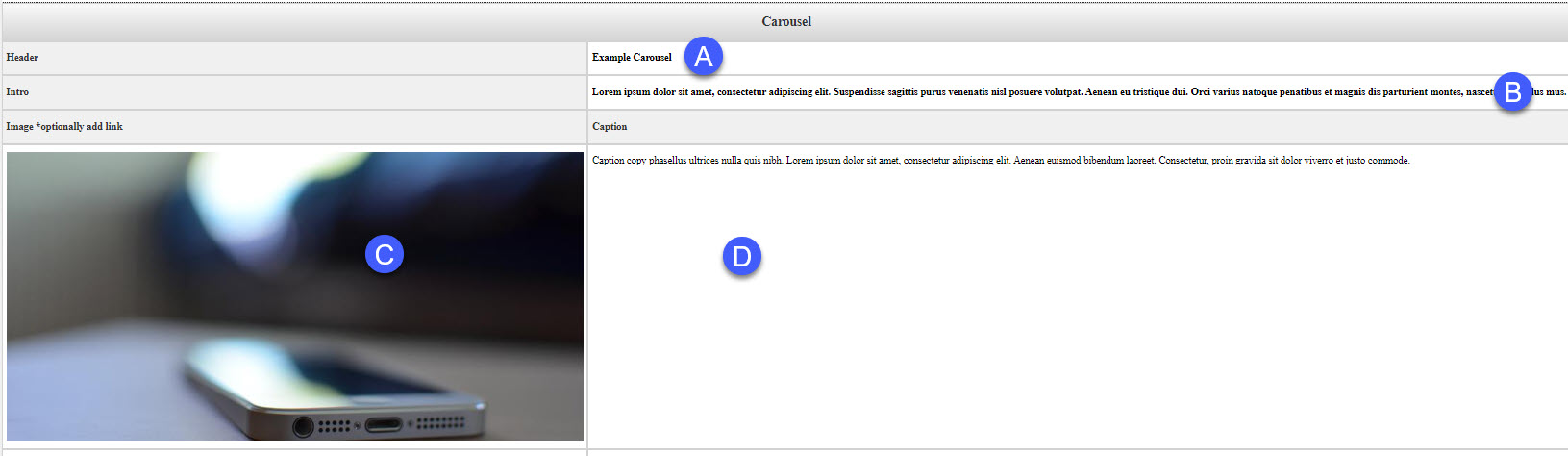
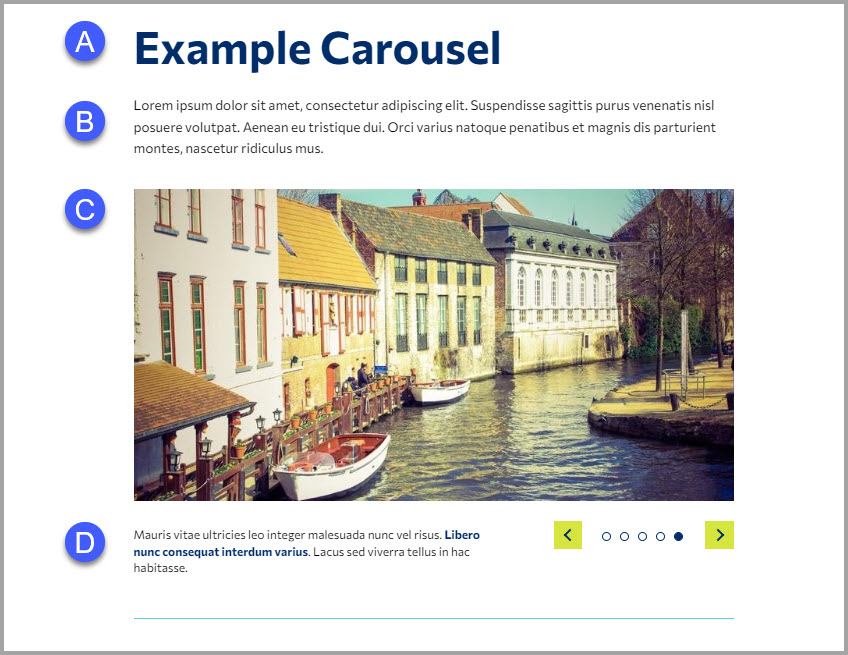
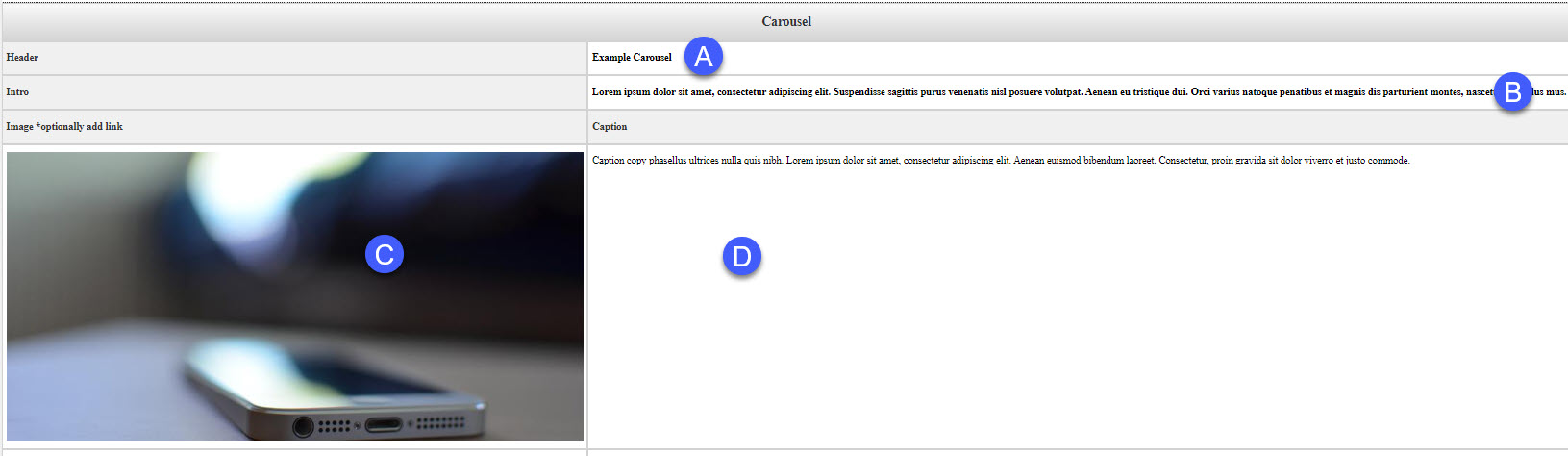
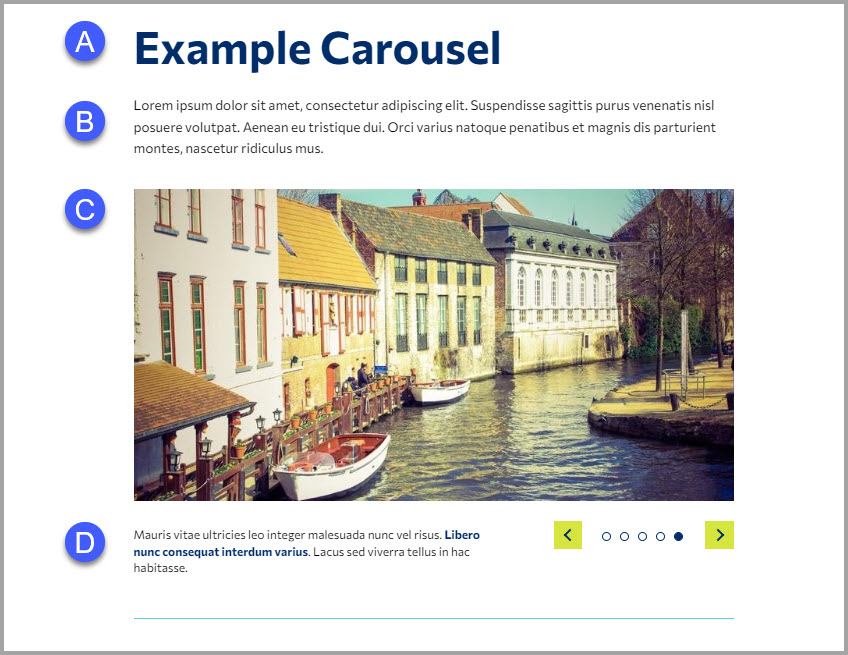
Snippet Map:
The images below depict how the fields in the snippet table are rendered in the final
result.
Snippet table:

Final Result:

Live example:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sagittis purus
venenatis nisl posuere volutpat. Aenean eu tristique dui. Orci varius natoque penatibus
et magnis dis parturient montes, nascetur ridiculus mus.
Caption copy phasellus ultrices nulla quis nibh. Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Aenean euismod bibendum laoreet. Consectetur, proin gravida sit dolor
viverro et justo commode.
Felis imperdiet proin fermentum leo. Nulla facilisi nullam vehicula ipsum a arcu cursus.
Nullam ac tortor vitae purus faucibus. Mauris vitae ultricies leo integer malesuada
nunc vel risus. Aliquam sem fringilla ut morbi tincidunt augue.
Libero nunc consequat interdum varius. Lacus sed viverra tellus in hac habitasse.
Have more questions?
Contact us if you are having trouble, or need assistance.
Request help!