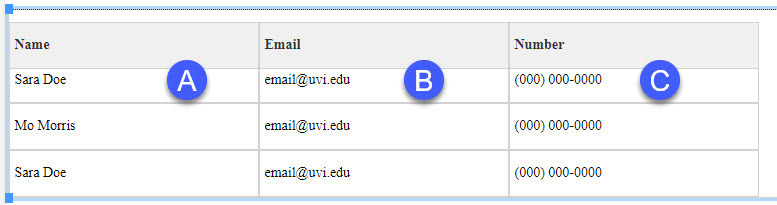
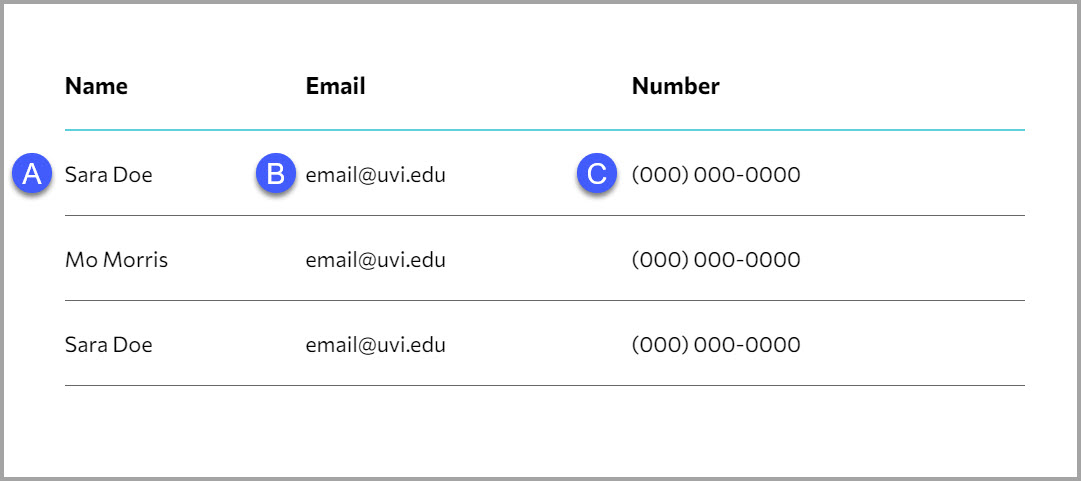
A responsive table for data.
Learn how to insert a snippet, edit the content of a snippet, and delete it.
This snippet is edited through a table-based interface.
New rows and columns can be added or removed to this table.
This table snippet is responsive. A user can scroll the rendered table horizontally on smaller mobile devices.
Headers are required
Use when you want to display data. If you can imagine the content in an excel sheet, then this is the right snippet.
Do NOT use if you are attempting to lay out content. Use another snippet or component for this.


| Name | Number | |
|---|---|---|
| Sara Doe | email@uvi.edu | (000) 000-0000 |
| Mo Morris | email@uvi.edu | (000) 000-0000 |
| Sara Doe | email@uvi.edu | (000) 000-0000 |
Contact us if you are having trouble, or need assistance.