An text grid displays a list of text or link content in a grid. It provides a consistent
look and feel that is responsive.
Implementation
How to use Snippets?
Learn how to insert a snippet, edit the content of a snippet, and delete it.
Learn how!
Things to know:
This snippet is edited through a table-based interface.
Grid items are added and removed by increasing or decreasing the number of table rows.
The maximum number of columns can be set.
When to use this snippet:
The text grid snippet is great for landing pages.
The text grid is perfect when you want to display many links.
Use this grid when you want to categorize many links.
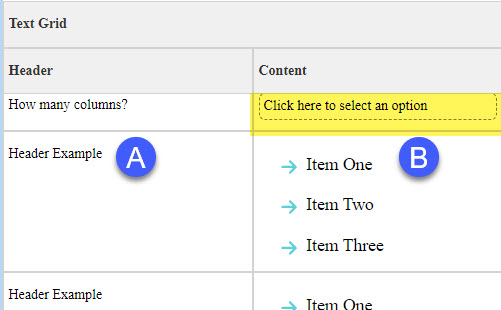
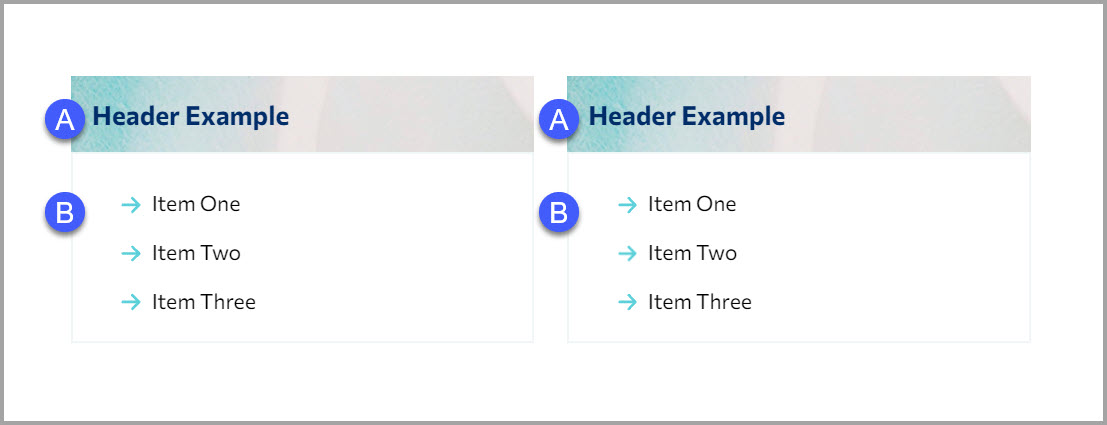
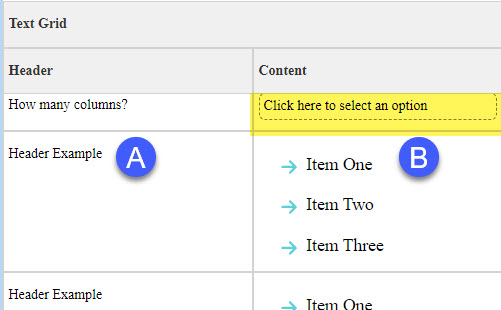
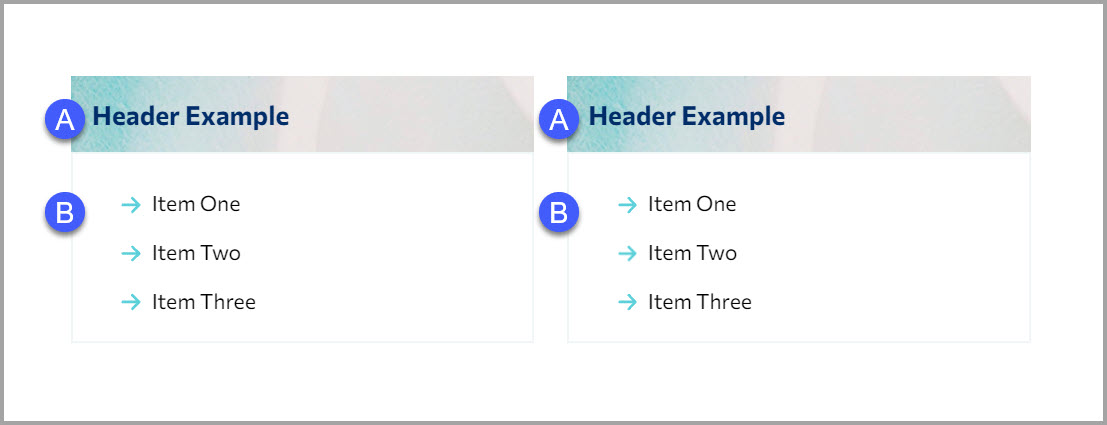
Snippet Map:
The images below depict how the fields in the snippet table are rendered in the final
result.
Snippet table:

Final Result:

Live example:
3 Column Max (Desktop Only)
Header Example
- Item One
- Item Two
- Item Three
Header Example
- Item One
- Item Two
- Item Three
Header Example
- Item One
- Item Two
- Item Three
Header Example
- Item One
- Item Two
- Item Three
Header Example
- Item One
- Item Two
- Item Three
Header Example
- Item One
- Item Two
- Item Three
2 Column Example:
Header Example
- Item One
- Item Two
- Item Three
Header Example
- Item One
- Item Two
- Item Three
Header Example
- Item One
- Item Two
- Item Three
Header Example
- Item One
- Item Two
- Item Three
Have more questions?
Contact us if you are having trouble, or need assistance.
Request help!